Multimediale Lernangebote: Mediendidaktische Gestaltungstipps
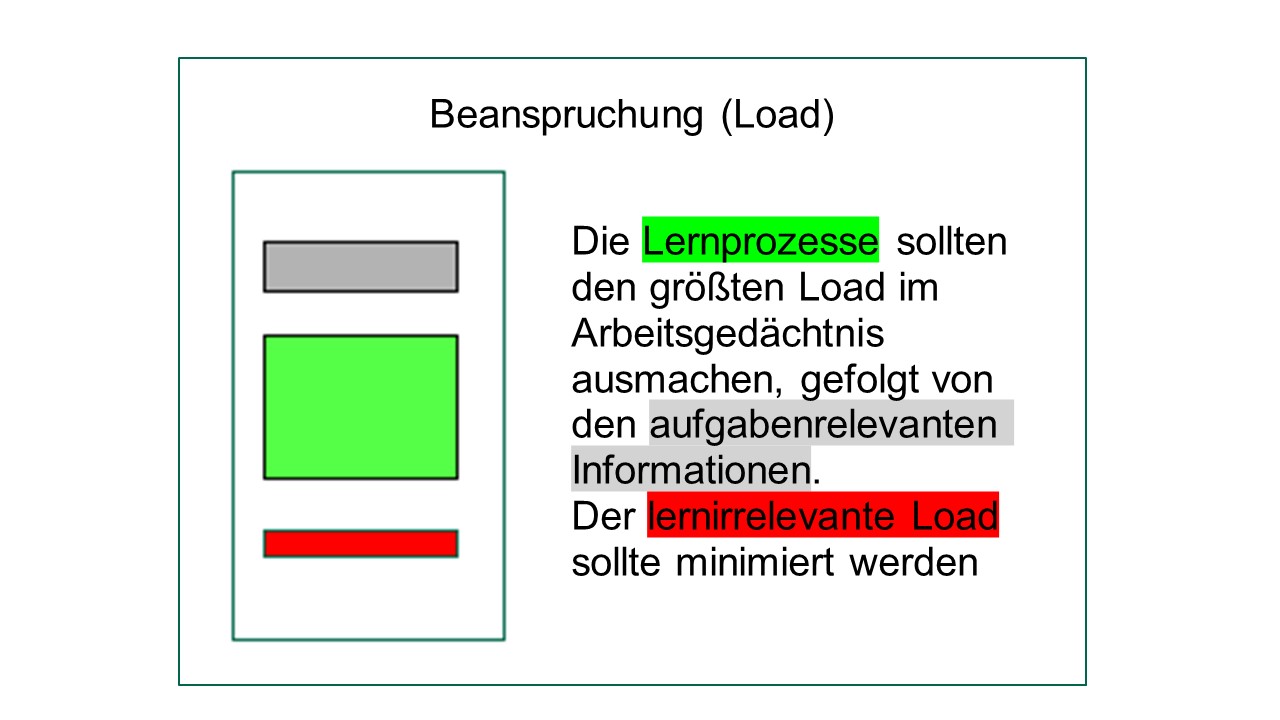
Von bebilderten PowerPoint-Folien bis zu interaktiven Lernvideos – die digitalen Möglichkeiten erlauben es, eine Vielzahl multimedialer Lernangebote zu gestalten. Allerdings ist weniger oft mehr, denn: Unser Arbeitsgedächtnis ist begrenzt. Wir sollten es beim Lernen so wenig wie möglich mit lernirrelevanten Inhalten belasten.
Multimediale Gestaltungsprinzipien helfen bei der Entwicklung von Angeboten, bei denen der Lerninhalt und nicht die Technik im Fokus steht. Die lernförderliche Wirkung der Prinzipien wurde mehrfach empirisch belegt (Mayer, 2021).
Viele der Prinzipien sind vor allem für Noviz*innen eines Lerngebietes sinnvoll, da sie durch Struktur und Ordnung die wichtigsten Lernelemente hervorheben helfen. Fortgeschrittenen Lerner*innen können Sie jedoch mehr Komplexität in multimedialen Lernangeboten zumuten, damit sie durch eigene Strukturierungsbemühungen dazu lernen.
Unten finden Sie verschiedene Prinzipien mit Beispielen, die Sie relativ leicht bei der Gestaltung Ihrer Präsentationen und multimedialen Lernangebote umsetzen können.
Einfach umzusetzende Gestaltungsprinzipien
Personalisierung
Es ist günstig, Lernende in Videos, Audios, in Skripten und in Vorträgen persönlich zu adressieren und alltagsnahe Sprache zu verwenden. Das fördert die Aufmerksamkeit und das Lernen (Mayer, 2021).
Wenn Sie die Aufmerksamkeit und das Lernen Ihrer Studierenden fördern möchten, dann sprechen Sie sie in Texten, Videos und Audios direkt an, indem Sie Personalpronomen verwenden. So wie wir Sie hier direkt ansprechen.
Segmentierung – Struktur anbieten
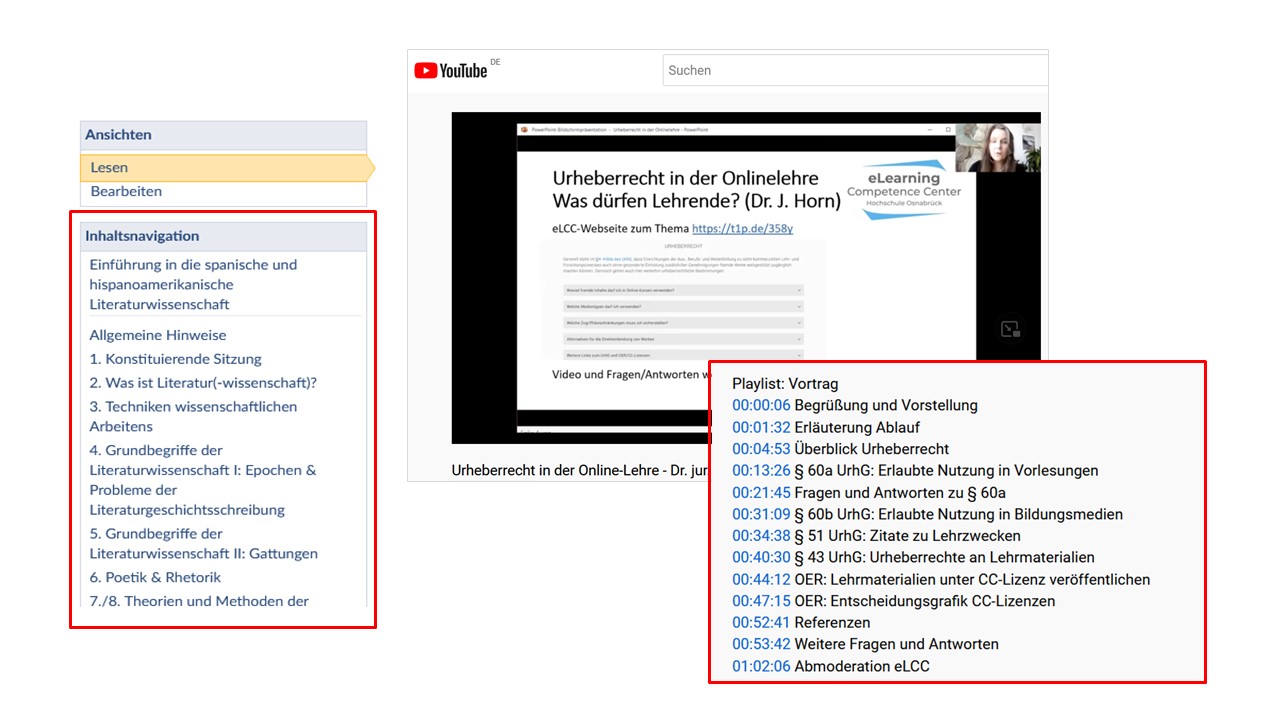
Achten Sie darauf, komplexe Lerneinheiten in überschaubare Segmente zu unterteilen. Dies lässt sich in Lernmodulen z.B. über Inhaltsverzeichnisse realisieren. Bei Videos und Audios bieten sich Playlisten mit Zeitstempeln an (siehe untenstehende Abbildung).
Segmentierungen helfen vor allem Noviz*innen, die über wenig Vor- und Strukturwissen zu einem Thema verfügen. Bei fortgeschrittenen Lernenden kann Segmentierung jedoch lernhemmend wirken, da diese durch ihr Vorwissen in der Lage sind, komplexes Material selber zu strukturieren (Mayer, 2021).

Kohärenz – Weniger ist mehr
Zur Schaffung von Kohärenz sollte alles vom Lernstoff Ablenkende vermieden werden: Verzichten Sie bei Folien, Lehrvideos und Lernmodulen soweit wie möglich auf schmückende Hintergrundbilder, Logos sowie auf sich wiederholende lernirrelevante Informationen in Fuß- und Kopfzeilen.
Zudem sollten Sie auf Folien besser Schlagworte zeigen, die Sie im Vortrag erläutern. Vermeiden Sie ausführliche Texte, die Sie paraphrasieren (siehe dazu auch den Abschnitt “Redundanz vermeiden”; Mayer, 2021).
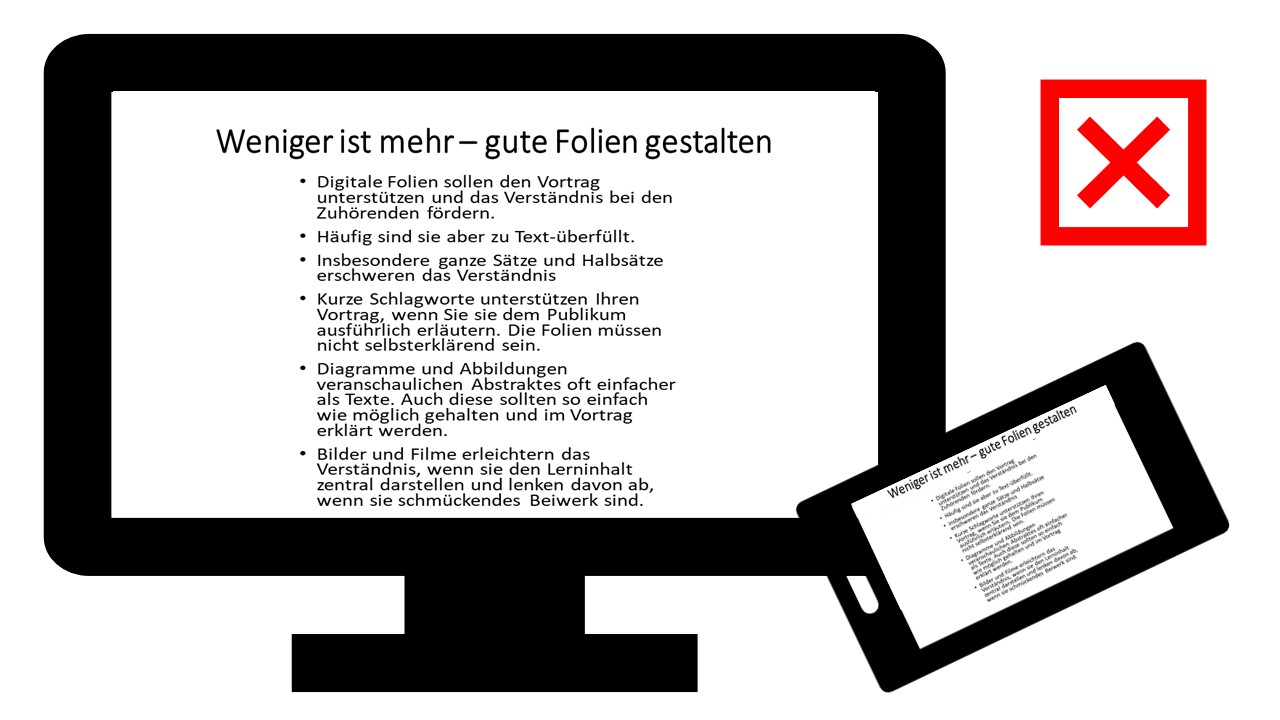
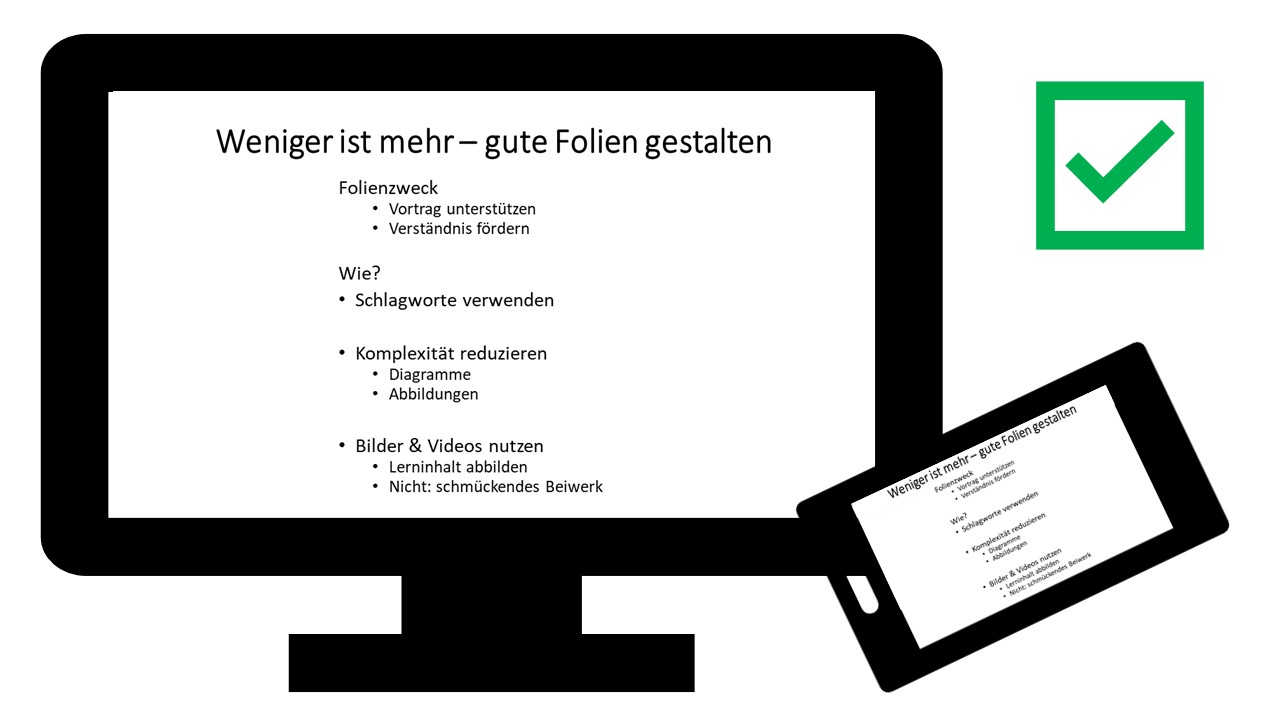
Beispiele für nicht-kohärente vs kohärente Foliengestaltung
Zu viele lernirrelevante Bilder und Informationen

Verzicht auf Schmückendes – Fokus auf Lerninformationen

Zu viel ausgeschriebener Folientext

Vortragsrelevante Schlagworte

Signalisierung – Wichtiges hervorheben
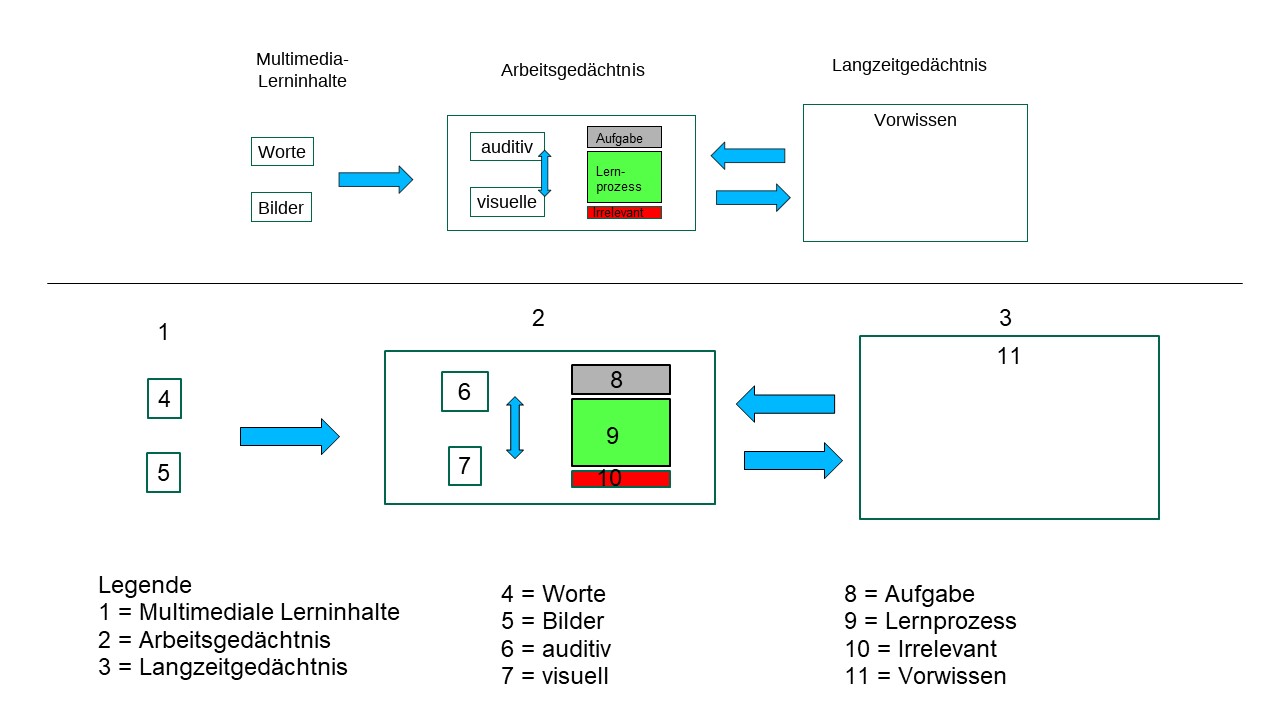
Bei der Signalisierung heben Sie Relevantes für den Lernprozess hervor, wie z.B. in einer Legende die Bedeutung von farbigen Abbildungselementen durch korrespondierende Farbunterlegung der Beschreibungen.
In einem Vortrag heben Sie die Folienelemente, die Sie gerade erläutern, durch Markierungen hervor, wie z.B. rote Kästen. Dadurch lenken Sie die Aufmerksamkeit Ihrer Lernenden und der rote Faden geht nicht verloren (Mayer, 2021).


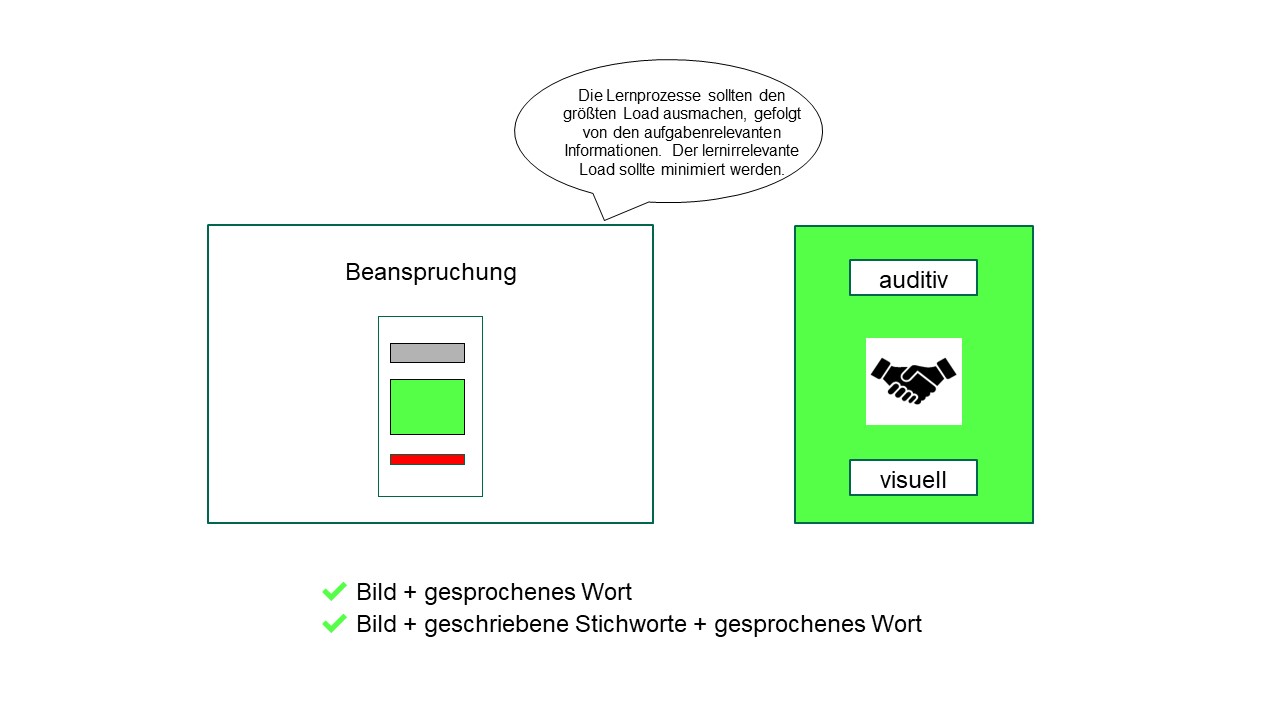
Kontiguität – Informationsnähe gestalten
Bei der zeitlichen Kontiguität geht es darum, dass in einem Vortrag oder in einem Lernvideo der gesprochene Text sich auf das bezieht, was aktuell im Bild zu sehen ist. Vermeiden Sie möglichst Erläuterungen wie “Das sehen wir gleich noch auf einer der nächsten Folien” oder “Das haben Sie vor 5 Minuten bereits gesehen”. Zeigen SIe die Information besser noch einmal, damit das Arbeitsgedächtnis nicht durch das Wiedererinnern oder Antizipieren dieser belastet wird.
Bei der räumlichen Kontiguität geht es darum, Beschriftungen von Elementen in Diagrammen und Infografiken möglichst im Bild direkt an den zu bezeichnenden Stellen zu platzieren und nicht in separate Legenden auszulagern. Denn wenn die Information ausgelagert wird, muss das Auge immer wieder zwischen der Legende und den Abbildungselementen hin- und herspringen. Das belastet das Arbeitsgedächtnis unnötig (Mayer, 2021). Vergleichen Sie einmal die Wirkung der grafischen Darstellung oberhalb vs unterhalb des Striches in dieser Abbildung:

Redundanz vermeiden
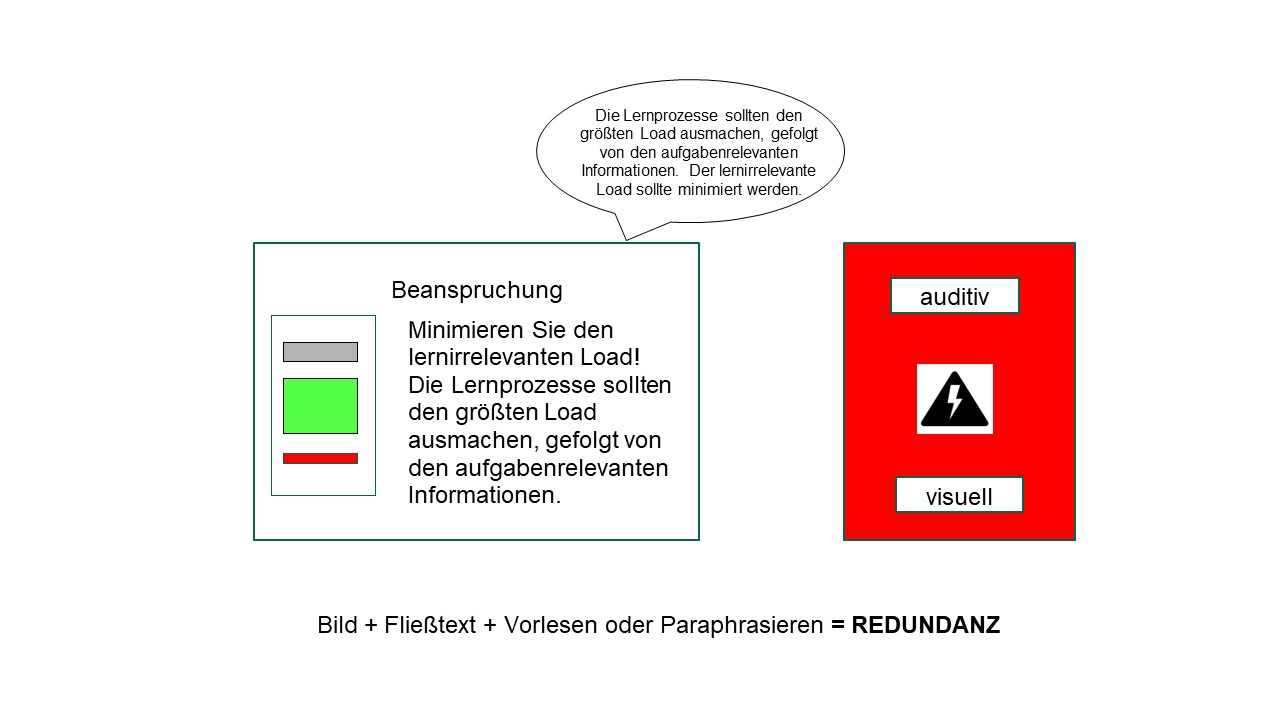
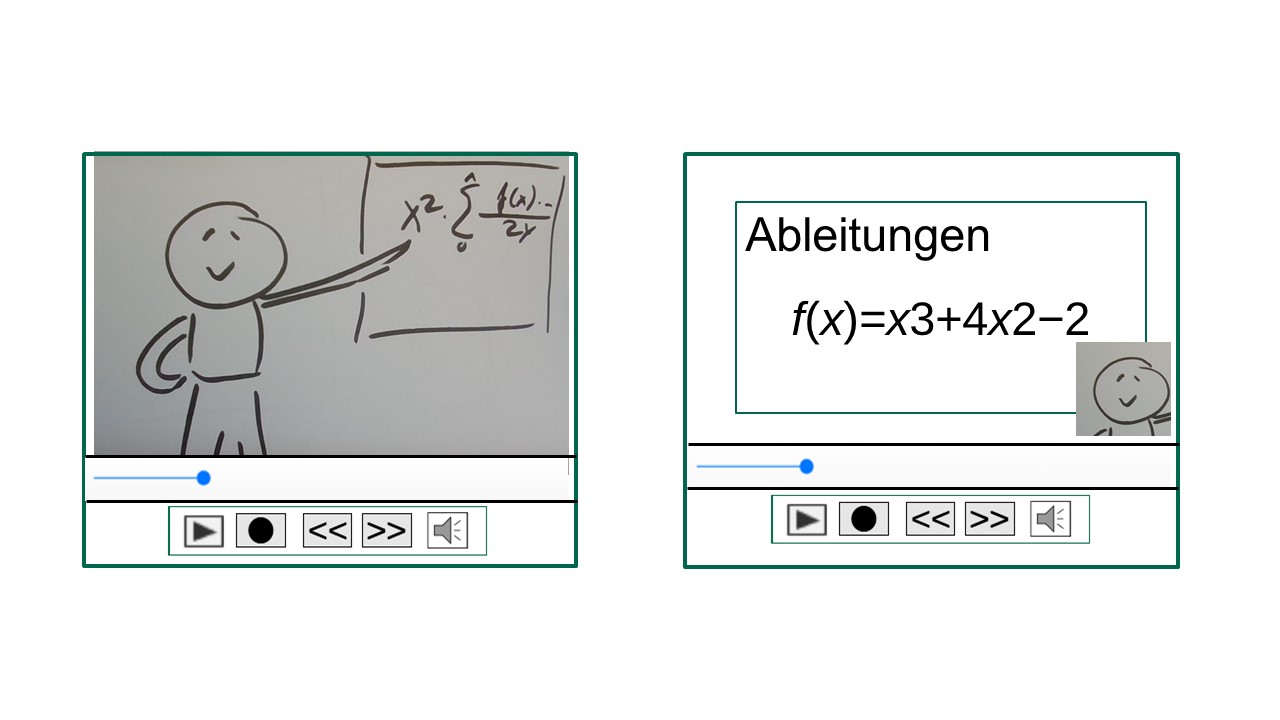
Bilder und Worte sollten sich sinnvoll ergänzen.
Abbildungen und Bilder sollten auf Folien oder in Videos am besten für sich allein stehen, so wie im Beispiel links unten. Bei solchen Folien erläutern Sie den Inhalt mündlich (Mayer, 2021).
Im rechten Beispiel steht der Erläuterungstext neben der Abbildung auf einer Folie. Vermeiden Sie es, diesen Ihrem Publikum vorzulesen oder zu paraphrasieren, dadurch schaffen Sie unnötige Redundanz, da bei Ihren Lernenden dann der gesprochene mit dem gedruckten Text konkurriert und das Arbeitsgedächtnis belastet. Damit erschweren Sie das Verstehen der Abbildung.


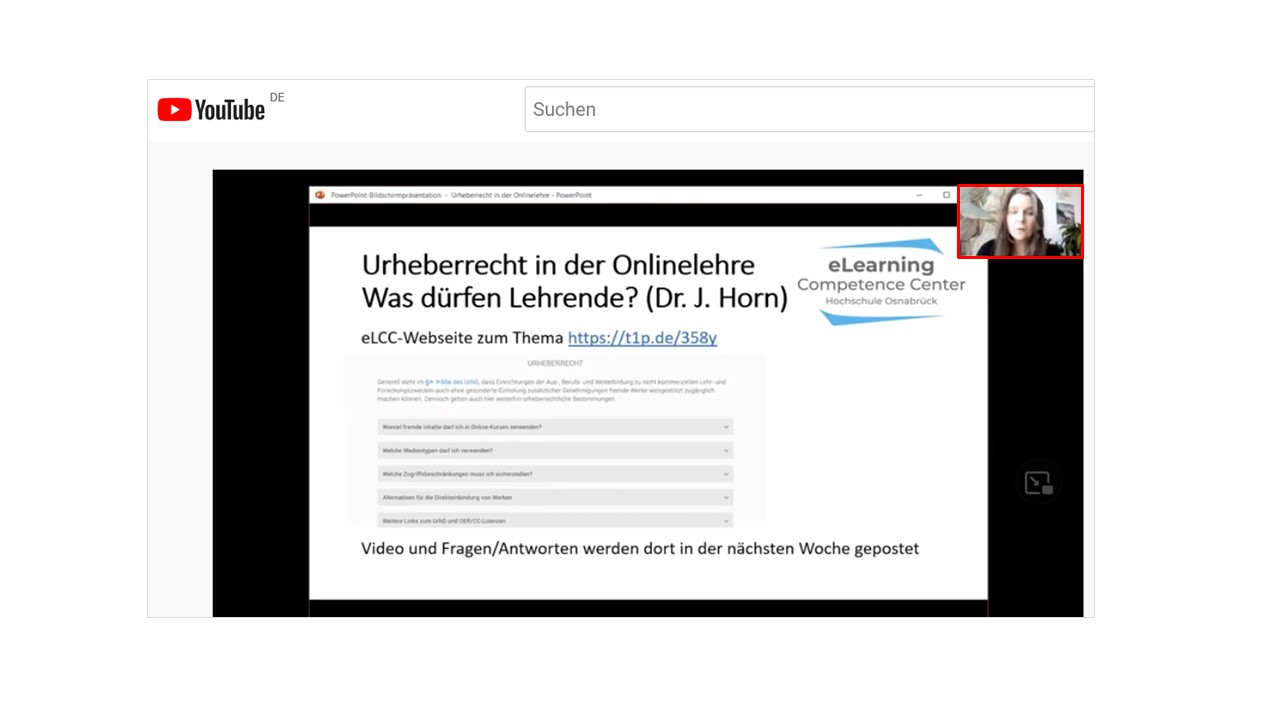
Verkörperung – Seien Sie sichtbar
Wenn Sie Lehrvideos produzieren, dann lernen Ihre Studierenden besser damit, wenn Sie selbst darin sichtbar sind, z. B. beim Erklären vor einer Tafel oder einem Whiteboard. Wenn Sie Screencasts produzieren, in denen die Folien im Vordergrund stehen, dann ist es lernförderlich, wenn Sie als Lehrperson in einem kleinen Bildausschnitt im Video zu sehen sind.
Dasselbe gilt für Onlinevorträge, die Sie aufzeichnen. Auch hier sollten die Folieninhalte im Mittelpunkt stehen, ein kleines Videofenster mit Ihnen als Vortragende*r hilft, die Aufmerksamkeit zu halten. Aber nur, wenn Sie live beim Vortragen zu sehen sind! Ein statisches Foto von Ihnen lenkt hingegen ab (Mayer, 2021).


Quelle
- Mayer, R. E. (2021). Evidence-Based Principles for How to Design Effective Instructional Videos. Journal of Applied Research in Memory and Cognition, 10 (2), 229-240. https://doi.org/10.1016/j.jarmac.2021.03.007
Autorin (Text & Bilder): Nathalie Pöpel; Stand: 25.03.2024; Lizenz: CC BY 4.0
Zitiervorschlag: Pöpel, N. (2024). Multimediale Lernangebote: Mediendidaktische Gestaltungstipps. Infoportal Lehre. Universität Osnabrück. [Weblink].
